In 2020 Term 3, working for Coder Academy, I created and delivered a 10-week exploration of Python at Kambala Girls High School covering terminal programs, physical computing with Micro:bit and MicroPython, and generative art using Processing.py.
The Processing examples and challenges below are the p5.js equivalent of the Python programs we worked on in class. They were included in the Canvas course I created to demonstrate the final products.
Week 1 - Intro to Text Coding and Python
Introduced the Mu editor and took our first steps with Python.
print()- variables
- strings
input()
Week 2 - Python and Intro to MicroPython
We continued covering the basics of Python and started with the Micro:bit Python API
- lists
- importing modules and using
random - while loops
- conditional logic and branching
Week 4 - Processing 1 - Intro
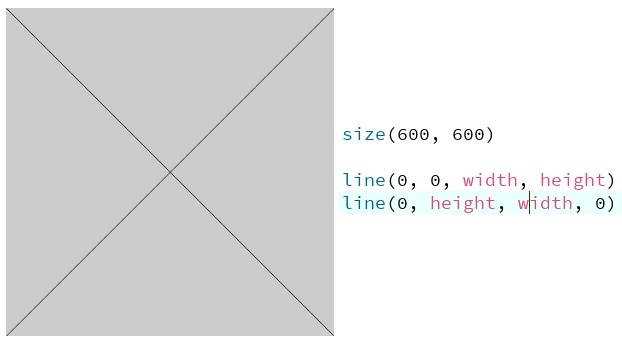
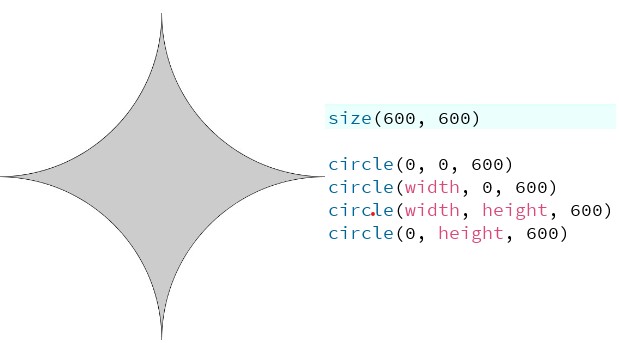
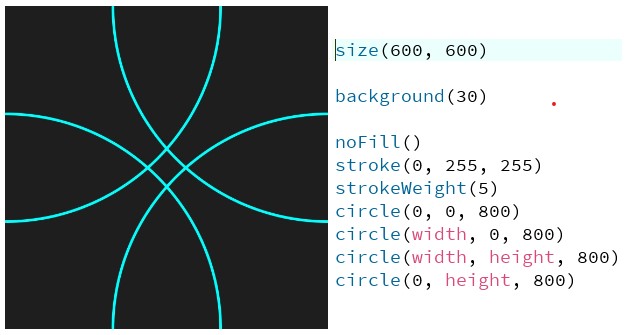
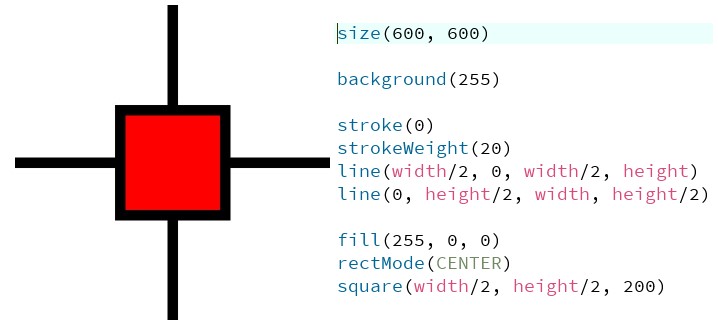
Challenges I made to refresh the previous class and extend into the current one. I showed the pictures on the left, gave them time to work it out, then went through the answers. Good fun.




Week 5 - Processing 2 - Interactivity
Example challenges and class projects:
Week 6 - Processing 3 - Text and Variables
More example challenges and class projects:
Week 7 - Micro:bit meet Processing!
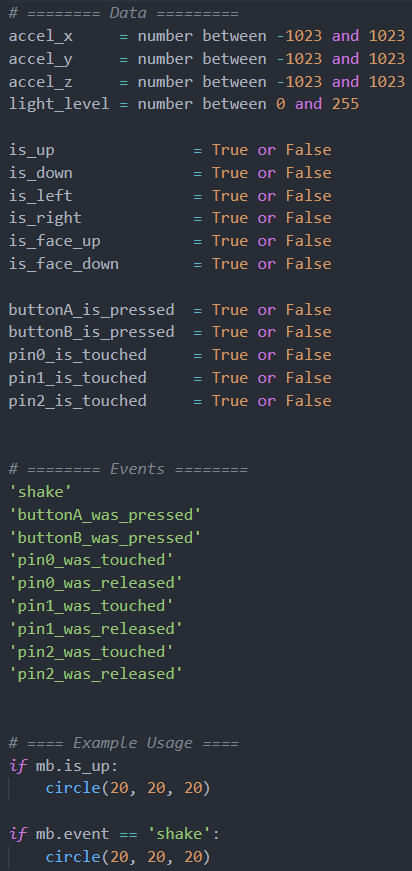
I wrote a Python library to allow for easy access to all Micro:bit data inside of Processing.py
Below was the guide for the class to use:

Week 8 - Physical Computing
For inspiration, I showed the class a fun side-project (light brush video painter) I'd been working on in TouchDesigner.
